Table of Contents
Storyboard Designer is a design and development environment for creating full-screen, deployment-ready applications for embedded platforms using the Storyboard Embedded Engine.
Using Storyboard Designer designers incorporate graphic content and artwork directly into the application design process. The imported images (gif, jpeg, png, psd) are used as control surfaces that application developers can bind action behavior to, based on externally generated input events.
Graphic designers already have a set of design tools for creating and manipulating images. Storyboard Designer is not meant as a replacement for these tools, but is intended to provide a binding environment where static images can be animated into multi-screen applications by allowing graphics designers to easily import their work into an application design.
Storyboard Designer is intended for use by both graphic designers and embedded applications developers and is based on the extensible Eclipse framework (www.eclipse.org).
Embedded software developers typically work in C or C++ development environments. Storyboard Designer integrates into the CDT, the most common Eclipse based embedded development environment, so application user interface development can easily be done in parallel with other embedded software development.
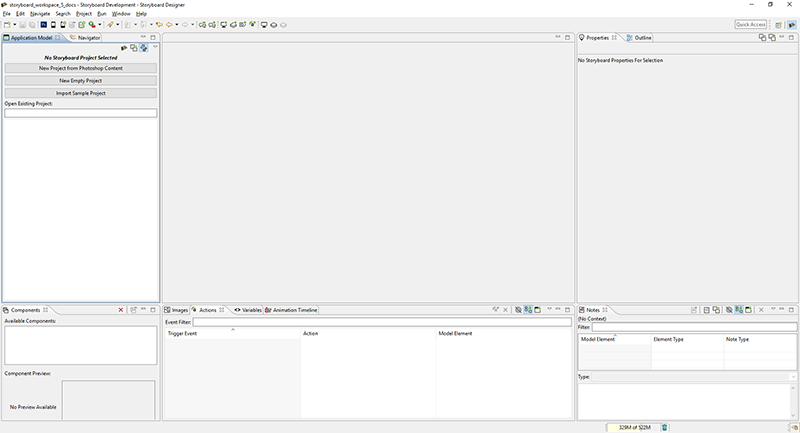
When Storyboard Designer starts, the user is presented with an initial empty working environment for application development as shown in the following image. Storyboard Designer presents the user with a main editing area that displays a visual, WYSIWYG, representation of the application screens as they are being developed. The editor is the primary interface for development and design of the application. The editor is opened, like any other standard editor in the Eclipse environment, by double-clicking on any Storyboard Designer file, or right-clicking and selecting > .
The editor area is surrounded by dockable views that present editing information to the user as the application is being developed. Many of these views, such as the layer or application view, provide information relative to the selection in the current editor. Additional views can be added into the current display by selecting > and then selecting the additional views.
The selection of views and their arrangement around the editor area is called a perspective. The default Storyboard Designer perspective layout can be customized by dragging, resizing, and re-docking views in an arrangement that is convenient to individual developer or designer workflows. It is always possible to reset the layout of the perspective to its default by selecting > from the main menu.

For more details on configuring the workbench refer to > >
Eclipse is an extensible framework with a rich set of plugins available from multiple software vendors. Among other integrations, team collaboration plugins for GIT, Mercurial, ClearCase, SVN and CVS are all readily available. The Eclipse marketplace (marketplace.eclipse.org) contains a comprehensive listing of available plugins and extensions.