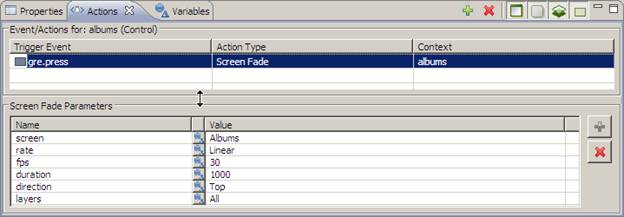
The actions view provides a display of all of the available actions that are in context for the given selection in the editor. Actions can be added through the right click menu in the editor, Add > Action… or in the Actions view directly.

Different actions have different types of parameters and these parameters can be edited in the parameters portion of the Actions view after the action is selected from the list. The triggering event, action type and context can all be edited directly in the action table. When the action types are changed, the arguments from the old action will be migrated to the new action where the argument names and types match.
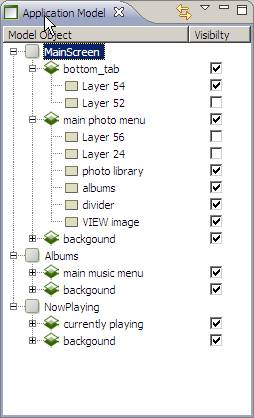
The Application Model view displays a hierarchical tree of content displayed in the current editor.

The hierarchy matches the runtime hierarchy and presents a screen, layer, control tree.
Since layers are shared as layer instances, the tree will show control content several times in the tree. Selecting the controls will however map to different locations in the editor since each layer instance is uniquely represented in the editor.
The application model can be set to display the Action and Render Extensions for the controls through the Application Model pull down menu.
In order to synchronize the editor selection and automatically display the selection in the Application Model tree, you can use the Link With Editor button in the menu bar.
The animations view provides an editing environment for creating the animation blocks that are used by the Animation action.

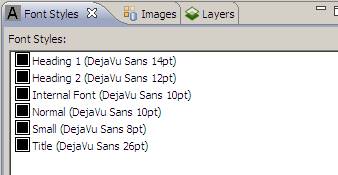
The Font Styles view is not displayed as part of the default Storyboard perspective and can be accessed through the Window > Show View main menu.

The view displays the currently defined font styles for the application. Font styles provide a way to manage the complexity of multiple font users. It allows a common style to be defined and used for all controls that perform text formatting so that by adjusting a single style all of the controls using that style will automatically be updated.
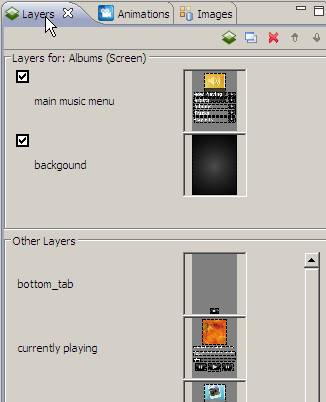
The Layers view provides a thumbnailed display of the layers used by the currently selected screen and also displays a thumbnail of all of the other layers that are available for use but are not bound to the currently selected screen.
Layers can be added or removed from the current screen by dragging and dropping them either into or out of the current screen area, or by using the delete key.

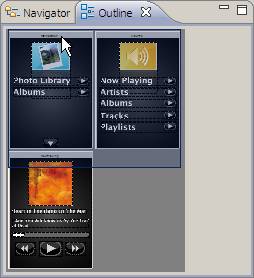
The Navigator view is a standard file explorer type of interface for the Storyboard workspace. It only displays content that has been made visible to the workspace.
The Outline view provides a zoomed out display of the entire editor area and provides users with the ability to move the editor viewport by selecting the viewport area and dragging it around the display.

Alternately, the editor area itself can be zoomed in and out using either ctrl+mouse scroll or through the use of the Zoom menu items.
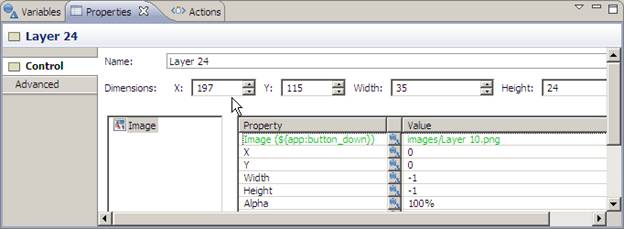
The properties view displays information about the current selection in the editor and also provides the ability to change and adjust certain properties of that selection.

Model elements that have editable properties include the application (default selection), the screens, the layer instances bound to screens and controls, tables and table templates bound to those layers.
Each of the model elements provides a different custom interface that is suited to editing its properties, most of them are presented in a tabular format.