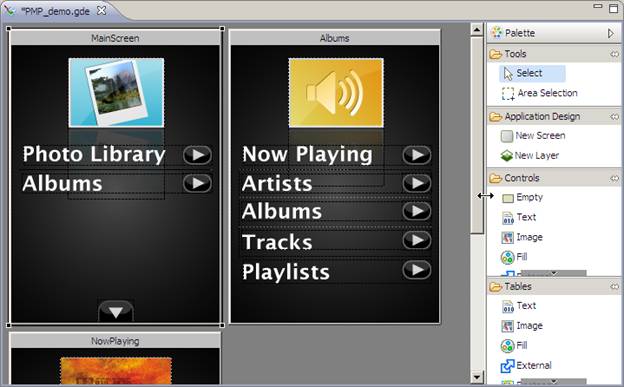
The Storyoard Designer editor is the central location for all design activities for your application. It provides a visual representation of all of the screens of the application and allows designers to edit the screen content and get live feedback about what the visual representation will be.
The default editing mode is to display and edit the entire application, showing all screens and their composited layers together. If additional detail work is required, either on a particular screen or on a particular layer then the user can select the Edit > Screen or Edit > Layer options from the right click menu to drill down into those particular elements.

On the right hand side the editor contains a fly-out palete toolbar that provides the basic design elements for the applications; screens, layers and controls. The can be selected and then dropped onto the editor to start building up the application design.
In addition to the editing options available right click menu, the toolbar provides context sensitive functionality. In order for the toolbar to be active, a Storyboard editor must be selected in the editor area.

Figure 3 Editor Toolbar