Table of Contents
There are three fundamental Storyboard concepts that you must understand when building user interface applications with Storyboard: The application model hierarchy, the event based interaction, and using variables for manipulating dynamic content. Having a solid grasp of these fundamentals will guide you from creative concept to implementation.
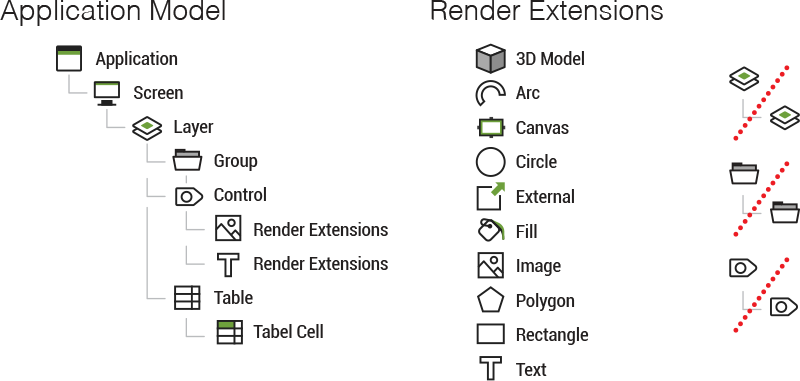
An application is organized as a hierarchy of screens, layers, groups, and controls that are collectively called model elements.

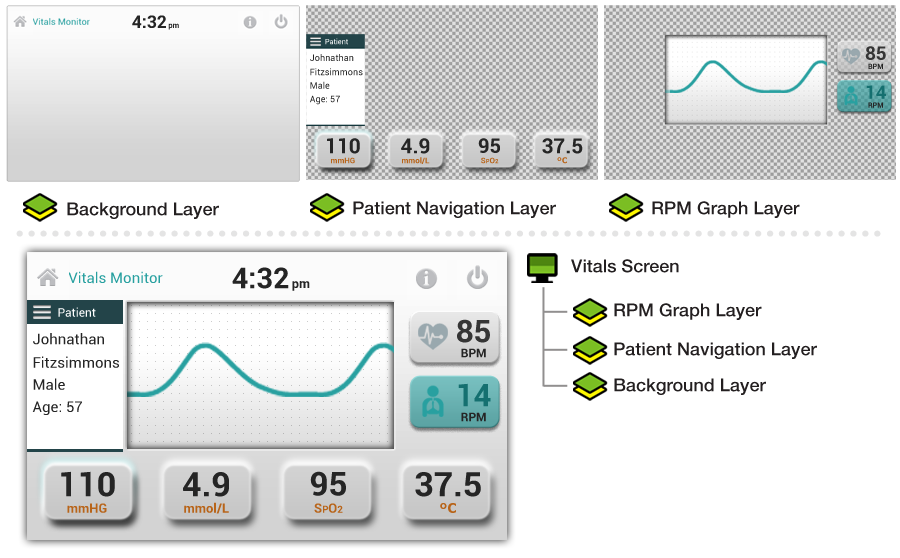
Screens are used to represent contextual visual states of your application. When working within Designer your primary viewport into how the application is organized will be through the screens of the application that are defined. Structurally a screen is an ordered list of layers that are composited together to form the final screen display. In a Storyboard application only one screen can be active at a time.
Layers are used to organize related visual elements together in a reusable manner. In this case, reuse means reusable in different screen contexts so that the same layer can be associated with several different screens. When layers are shared among multiple screens, for example, as a common menu or background, then the content of the layer is exactly the same in those different screen contexts. If content changes on the layer in one screen context, then the content will change across all screens that use that layer. While the content for layers may be shared, there are several properties that are tied specifically to how the layer is used within a screen. These properties are called layer instance properties since they relate directly to a particular instance of a layer and include the x/y position of the layer, the visibility/hidden state, and the transparency or alpha blending value of the layer.

Since the layers have a configured size, content can be positioned within the layer and will clip to the bounds of the layer and not draw outside of it. By adjusting the position of a layer, you can move a significant amount of visual content with minimal effort. Layers however, are still containers for other structural objects, groups, and controls.
Controls are the primary user interaction points for most applications. Controls contain an ordered list of render extensions which are the base Storyboard rendering and drawing primitives. Example render extensions include image, text, fills, arcs, and polygons. A control has a size and all of the drawing performed by the render extension happens within the area of the control, which means a control is a clipping region. Similar to layers, controls also have properties such as position and visibility.
Controls are the basic building blocks for assembling a user interface. The same visual effect may be achieved by using a single control with multiple render extensions stacked on top of each other and positioned within the area of the control, or by using multiple controls that together make up the same visual presentation, or a hybrid combination of multiple controls and multiple render extensions. In cases where multiple controls are used to achieve a visual effect, we want to maintain cohesion. For this, it can be useful to put the controls into a group.
Groups are a collection of controls. Unlike a layer however, a group does not clip its content and the size of the group is determined by the bounds of the controls it contains. A group does have a position and all of the controls within the group will have a position that is relative to the group's position. In this way, groups are similar to layers in that changing the position of a group will translate all of the controls at once or changing the visible/hidden state will cause all of the controls contained to either be shown or hidden.
Groups and controls are both child objects of a layer, but groups can only contain controls. There is currently no grouping of groups, though that may be a future consideration.
Tables are a special form of templated control that is repeated over and over in a grid or list like pattern. Tables and their table cell control templates are treated the same as controls, but use a different representation for dynamic data. This topic is covered in more detail in the chapter Chapter 17, Creating Lists and Tables.
The application is the root of this hierarchy. The application maintains the list of all screens, layers, groups, and controls and determines at the start of execution which screen is the first displayed. The start screen setting is a property of the screen model object and can be set within Designer. Every application must have at least one screen and every screen must have at least one layer to be valid. Designer will generally raise an error on export if these conditions aren't met within the application design.