Table of Contents
Storyboard gives you the ability to create and control text content with the text render extension. This render extension offers a single styled text display with options to control the text alignment, word wrapping along with line and inter-character spacing. The text will be rendered using the font and point size selected in the property panel.
Storyboard uses standard TrueType (*.ttf) and OpenType (*.otf) font files and includes a
number of commercially redistributable fonts. As these distributed fonts are selected and
used the font will be copied to the fonts directory of the project.
To use a custom TrueType or OpenType font in your application you just have to copy the
font file into the fonts directory of the project. Once the font is
parsed and analyzed it will show up for selection and use in the Font
property selection.
By using the font files directly Storyboard offers developers total control over
what resources are used on the embedded system. For example a system that uses a specific
font for only numeric elements can be edited to remove all other glyphs. Similarly several
different fonts can be merged together to provide broader language support for a particular
product. The editing of these font files can be done with standard commercial editing
tools such as FontForge or TypeTool among others.
To support internationalization and broad character support, Storyboard uses UTF-8 encoding universally for all text rendering. As long as the selected font contains support for the unicode code points described by the encoding, Storyboard will be able to display the content. Support for advanced bi-directional text layout is provided by third party Crank Software partners.
There are times when you will want to make formatting choices on your text based on the content you are displaying. Situations like this usually come up when dealing with internationalization and handling languages that have more characters than can be displayed or require a simple layout re-ordering to be displayed right to left. In these cases Storyboard provides you with ways to gather metrics about the text being displayed through the built in Appendix A, Storyboard Lua APIthe section called “gre.get_string_size” With the functionality provided by the Lua api you can choose to do things like reduce the font size of your text if the language you are displaying is more verbose. The Scrolling Text sample provides an example of how to use this Lua text api to size and measure text and adapt it to a particular display environment.
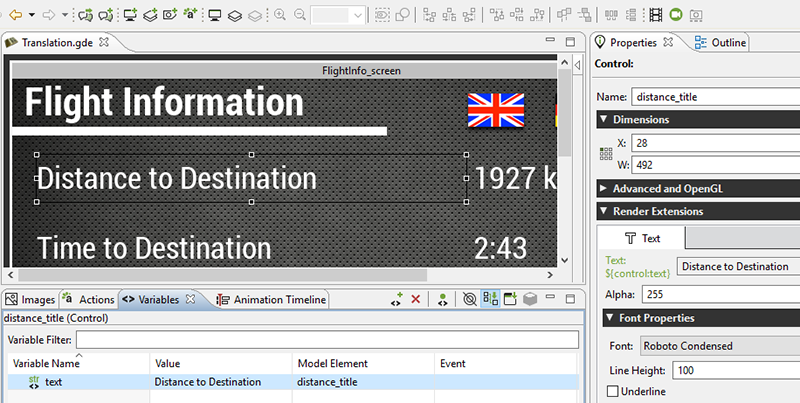
Storyboard makes it simple to translate and internationalize the text content of your application. Dynamic text content is treated the same as any other dynamic content that is rendered to the display. Within the text render extension, the translatable content should be associated with a variable. Any changes that occur to that variable, will trigger a screen re-draw to occur if that variable is being used in the current display.

Changes in string content is automatically reflected, making the translation activity significantly less labour intensive. To apply the translated content to the application, simply update a number of data variables with the appropriate UTF-8 encoded text string.
Two examples of translation are provided in the Storyboard samples. To further understand the internationalization process, be sure to check out translation and thermostat Storyboard samples available via > > .
In some circumstances, most notably with non-latin character sets, it may also be a requirement to dynamically change the fonts being used to map to an alternative font that provides the appropriate glyph support for the characters being rendered. Additionally it may be that a change in translated text requires additional properties to be adjusted, such as font point size or control dimensions, to accommodate the new translation. These can be adjusted as a straightforward data change to a dynamic variable. In all situations the UI will automatically refresh to show the new content.
Storyboard provides two editor functions that allow translations to be quickly prototyped in the context of the design environment.

The Create Translation toolbar item scans
through the application, identifies all of the bound text variables that are used,
and extracts them to a comma separated (csv) file that contains the Storyboard
variable key and the translated text string. By default, this file is saved in the
translations directory of the project. This file can serve as the
basis for performing a dynamic load of translated content or can be used by
designers to ensure that the UI is appropriate for different language
configurations.

The Apply Translation toolbar item scans the
translations directory of a project for suitable translation files
and presents a dialog that allows the user to immediately change all of the variable
definitions in a project to the values declared in the translation file. This
feature allows developers a quick way to preview their content in different language
configurations.