The image render extension draws an image to the screen. Images can be scaled and tiled. When scaled, the image can also be set to maintain the aspect ratio. Many of the showcase image property manipulation.
The image render extension uses many standard options but also includes:
- Name
The name of the image to use (string, optional)
- Scale
Enable scaling of the image if set to 1. The image will be loaded at full resolution and then scaled when rendered. If width and height are not set the image is scaled to the control size (number, optional)
- Load Scaled
Enable scaling on load of the image if set to 1. This will load the image at the specified size and scale during the image decode. If width and height are not set the image is scaled to the control size (number, optional)
- Tile
Tile the image, if width and height are not set the image is tiled to the control size (number, optional)
- Aspect
If scaling maintain the images aspect ratio (number, optional)
- Center Rotation
If this value is turned on then any rotation applied to the image will happen around the center of the image and the values of Center X, Center Y will be ignored.
- Center X, Y
These values are only applied when the Center Rotation option is disabled and they specify the location of the rotation center point as a value relative to the control's upper left corner as 0,0 increasing as you go right and down. So to rotate around the center of a control whose width, height was 10, 20 you could specify a center point of X = 5 and Y = 10
Non-scaled, Scaled and Tiled Image Sample
 |
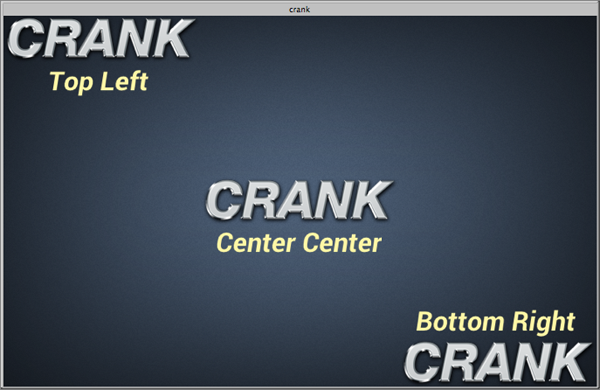
Image Alignment Sample