Table of Contents
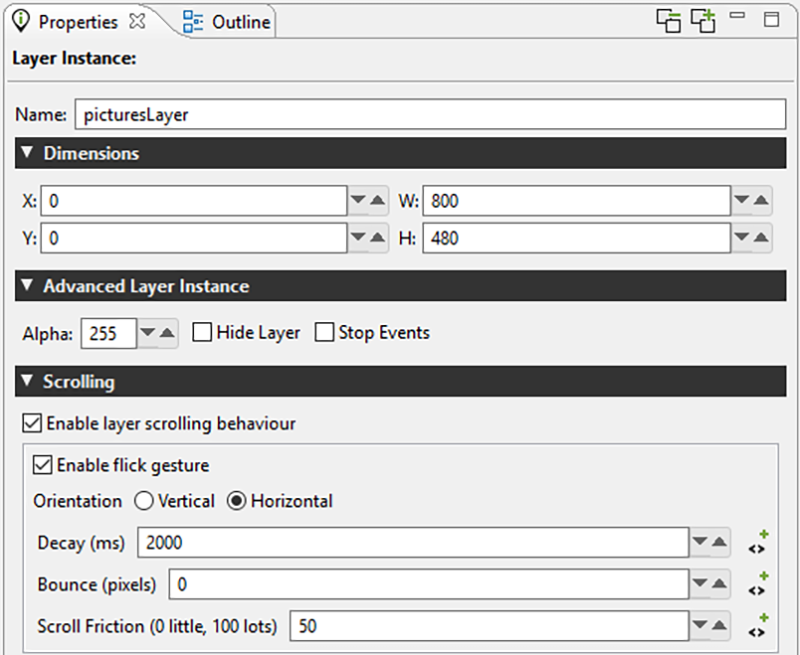
Pixel based scrolling tables and scrolling layers provide the ability to scroll content in a smooth and uniform fashion. Configuring table's for scrolling is covered in the chapter Chapter 15, Creating Lists and Tables. Scrolling layers are based entirely on the bounds of their child group and control content and require a simple property enablement Enable layer scrolling behaviour within the .

When scrolling is enabled the object that is being scrolled, be it a layer or a table, is
being moved as if it were positioned virtually and the object bounds provide the viewport into
that virtual position. To track and measure this virtual positioning there are two internal
storyboard variables grd_xoffset and grd_yoffset that can be used
to determine the virtual object position relative to the it's actual position. Considering
the y offset value, when it is at 0 the content is aligned with the top of the control. When
the y offset value is negative the content appears to be moving down.
When scrolling is enabled in the properties for an object the Storyboard Engine will start automatically tracking any press, release and motion events targeted at the object. While a press is active, the object will track exactly to the user motion. Once the press turns to a release, then the object will scroll automatically based on the scrolling properties configured.
| Orientation | Vertical or Horizontal scrolling |
| Decay | Maximum time in milliseconds the scrolling layer will scroll after a flick |
| Bounce | Number of pixels for the scrolling layer to bounce when reaching the edge of the contents within the layer |
| Scroll Friction | A number from 0 to 100 to determine the friction level of the scrolling layer. With higher friction it becomes more resistant to moving when swiped and more inclined to slowing down when released |
When we have scrolling content, we frequently want some sort of visual indication of where we are within the context of that content, like a scrollbar. Storyboard doesn't dictate what type of visual presentation is used for this tracking, but we'll describe here how you might make a scrollbar using a simple fill render extension. This technique can be readily applied to any other visual representation and is demonstrated in the > as well as the
The first thing that we want to consider is what information we want to convey to the user. For a simple
scrollbar we will use a proportional measurement that represents the percentage that our y offset
positionPercent = (-1 * objectYOffset) / (contentTotalHeight - objectHeight)
Here, we'll assumed a vertically scrolling list, but the same principle applies for horizontally scrolling. With
this positionPercent we have a representation of where our viewport is with respect to the total
content available.
In order to apply this formula to synchronize a scrollbar representation with the content as it scrolls,
we need to have a notification of the scroll change. This can be accomplished by making an event association
with a variable as described in the section called “Triggering Events on Variable Changes”. The variable that we want to bind an
event to will be the internal variable grd_yoffset on the model object that we are scrolling.
With an event bound to an action, we might structure a synchronization function that might look something like the following:
-- Assume we are synchronizing a table named Layer.MyTable
function CBSyncScrollIndicator()
-- These values could be cached, only yoffset would be changing normally
local tableInfo = gre.get_table_attrs
("Layer.MyTable", "height", "yoffset", "rows")
local cellInfo = gre.get_table_cell_attrs("Layer.MyTable", 1, 1, "height")
local totalHeight = tableInfo.rows * cellInfo.height
local positionPercent = (-1 * tablInfo.yoffset) /
(totalHeight - tableInfo.height)
-- Now apply the position_percent to your scrollbar object
end