Animation Timeline View
The Animation Timeline view provides an editing environment for creating the animation blocks that are used by the animation action.

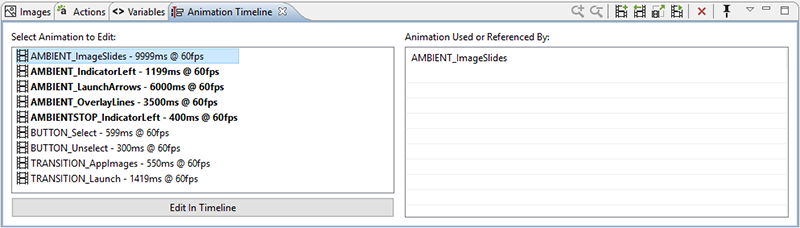
The initial Animation Timeline presentation displays a list of all of the animation blocks defined in the application. Those animations whose names are highlighted in bold represent animations that are currently referenced. The list on the right is updated, based on the selected animation, to show a list of all of the locations in the project where this animation is currently referenced.
Double-click on an animation or select the Edit in Timeline button to change the display mode of the Animation Timeline from a list of all animations to a timeline-based editor focused on the selected animation block. To create a new animation, right-click in the list and select , or select from the toolbar.

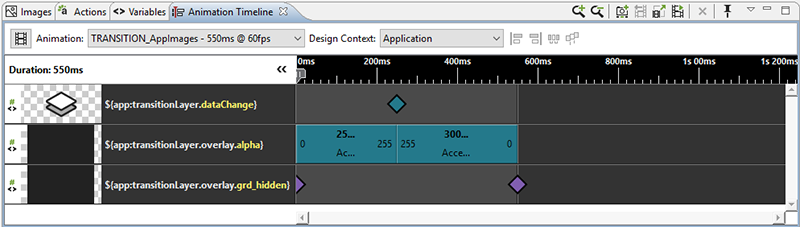
The timeline editing mode displays a list of the variables that are modified during the animation and a timeline view indicating the starting time offset and step duration for a particular animation step relative to all of the other animation steps running in this block.
To see the properties view to modify values, click on an animation step.
Property values can be edited / calculated inline.
To duplicate a step, double-click beside the animation step.
Clicking an animation step displays a pop up window that displays all of its information when the step is too small to do so.
To easily line up the animation steps in the timeline, select multiple animation steps and use the align left, align right, distribute, or pack tools.
Using the 'Design Context' drop-down list, select a context that the animation will use to resolve variables. This context is also used to determine which screen is displayed during an animation preview (see below).
Right-click on an animation group to duplicate its functionality and assign it to another variable.
You can drag and drop the block within the display to adjust the starting offset or lengthen or shorten its duration by resizing the block. The start, end values, and the rate of change can be adjusted inline by double-clicking the values or by right-clicking the block. Animation steps can also be reordered by dragging and dropping them in the list. For animations with many steps, you may want to choose the compressed display option from the menu.
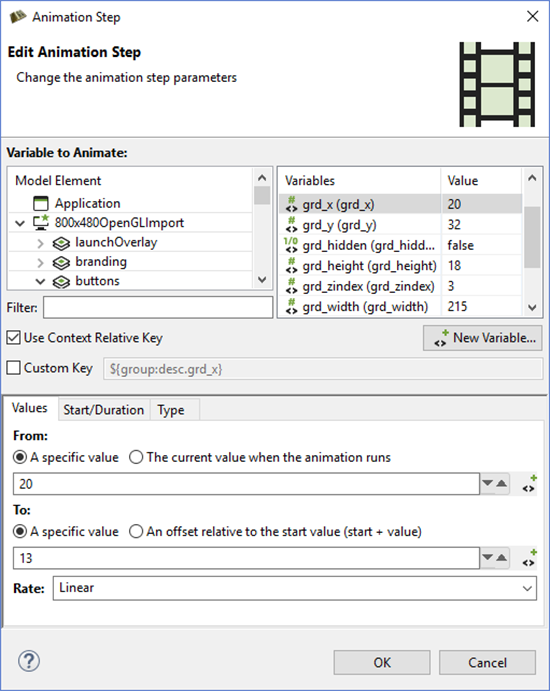
If you want to make a more significant change to the animation step, or to change several values all at once, select a step and click on the 'Change Variable...' button in the properties view and the Animation Step Dialog will open. You will also get this dialog if you right-click and select to add a new variable to animate in this block.

The Animation Step Dialog allows you to select the variable that you want to animate. You can fine tune the characteristics of the animation step including how you want the values to change and when.