Storyboard Designer offers many features to help you efficiently develop your embedded user interface. Some of these features improve performance by reducing potential runtime inefficiencies, while other features speed the development of the application by providing greater insight into an existing design or allowing multiple designers to work in parallel on the application's user interface.
The Design Notes export wizard is used to generate an HTML or PDF report of the Storyboard project.

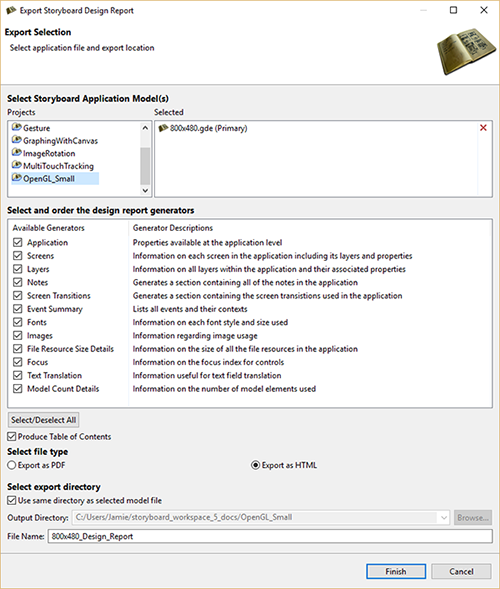
Access the Design Note export from > > or right-click a Storyboard GDE file and select > . This opens a dialog for you to select the file system location for the design report and the format, HTML or PDF, that the design report should be exported to.
The Design Notes report can be customized to contain a variety of information about the design model. Some of the available content options include screen transition information, content thumbnails, resource usage, and event and variable bindings.

It is also possible to generate headless Design Note exports from the Storyboard Design files that can be used from a command line or scripting environment.
PATH_TO_INSTALL/Storyboard_Designer/storyboard/Storyboard -application com.crank.gdt.designreport.designreport model=PATH_TO_GDE_MODEL format=[pdf|html] output=PATH_TO_OUTPUT_FILE
The
model is the full path to the Storyboard Designer model
file and output parameter specifies the file system path where
the report and associated resources will be created. The format
parameter can be set to either html or pdf to
indicate HTML or PDF outputs respectively.
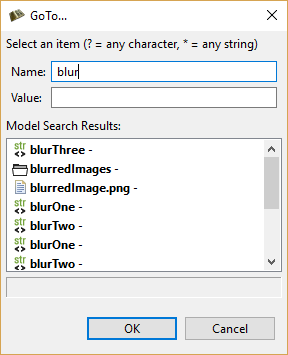
The GoTo dialog provides a quick way to locate and navigate to items in the application design. The GoTo dialog is activated when the CTRL+1 (Windows/Linux) or COMMAND+1 (Mac) keys are pressed while working in the main editor.

The Name and Value entries allow you to narrow the search criteria for the object you wish to find. The text entered here filters the results in the list to only display search results matching what you have typed:
- Name
-
This selection limits the search to the primary name of the objects being searched. The name field also searches the name properties of render extension and action properties.
- Value
-
This selection limits the search to the value field of actions or render extensions being searched.
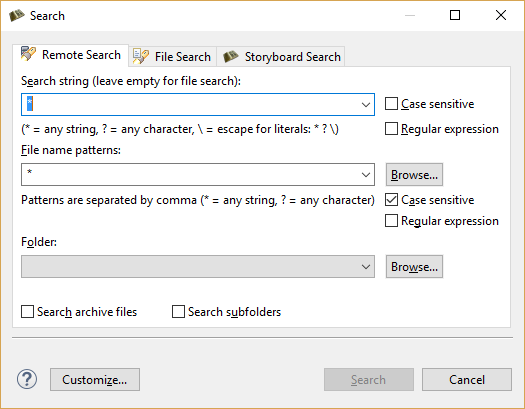
Storyboard Search provides an extension of the Go To functionality. Rather than providing the ability to see and navigate to a single selection, the results of a search are displayed in a tree format.
To search, invoke the Search dialog via the Search menu item or the CTRL+H key command.

Similar to the GoTo dialog, the Name and Value search criteria allow model object names to be searched or in the case of actions and render extension arguments and variables also their values.
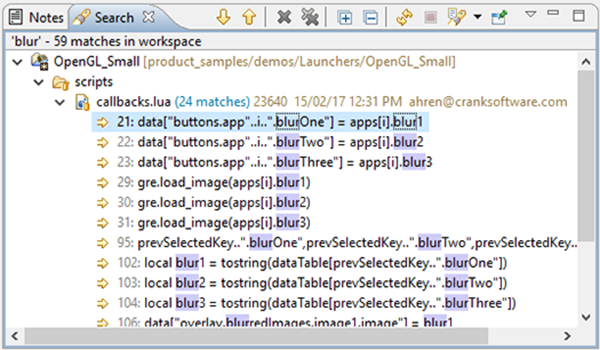
The search results are displayed hierarchically in the Search view:

Where applicable, double-click the results to select and bring forward the appropriate model element in the main Storyboard editor.
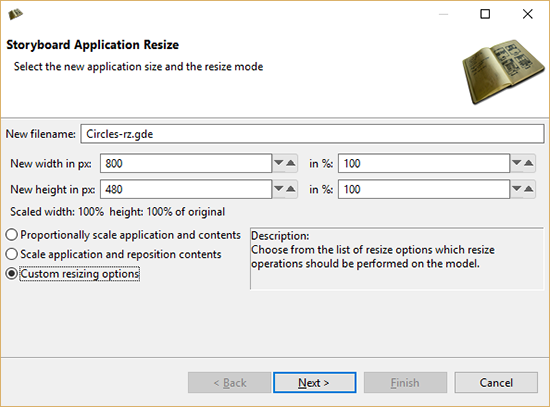
Use the Resize Storyboard Application dialog to create a new Storyboard Designer model file, with different screen width and height settings, based on an existing model file.
The application resize action dialog allows a Storyboard Designer model file to resize its screen dimensions. Since all of the layers, controls, and render extensions in a model are placed at specific locations within the model, the resize operation provides several parameters to allow the layers, controls, and render extensions to be either re-positioned or re-scaled as appropriate.
The output of the resize action is a new model file located in the same file system location as the source model file. Creating this new scaled model file next to the original model file allows the designer to validate and inspect the scaled result before deciding to replace the original file.

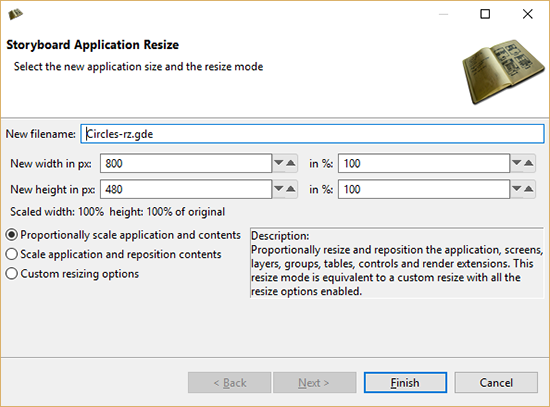
This is the 'one size fits all' resize operation which will be suitable for most resize operations.
Proportionally resize and reposition the application, screens, layers, groups, tables, controls and render extensions. This resize mode is equivalent to a custom resize with the resize options enabled (Minus the Use Layer Content Position Anchors)

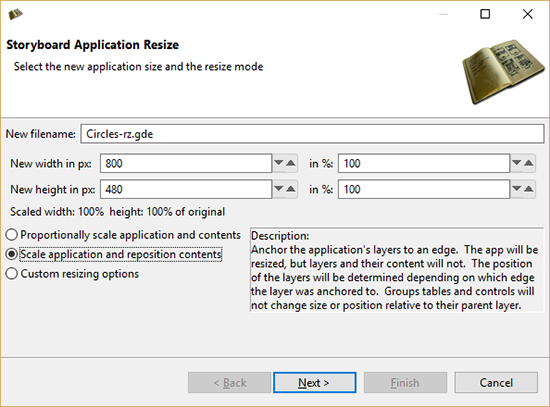
This resize operation is useful for making your application larger without changing the size of the content. This can be useful when extra space is required for adding additional buttons for testing purposes.

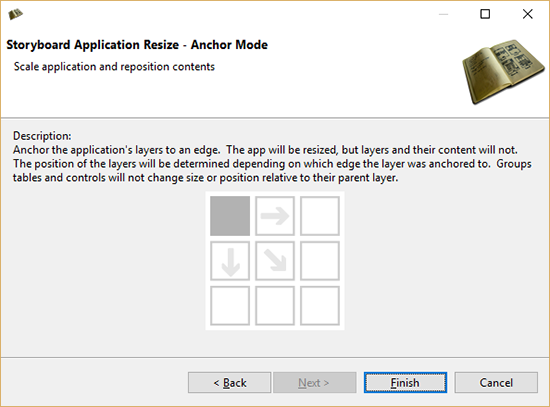
Anchor the application's layers to an edge. The app will be resized but layers and their content will not. The position of the layers will be determined depending on which edge the layer was anchored to. Groups, tables and controls will not change size or position relative to their parent layer.


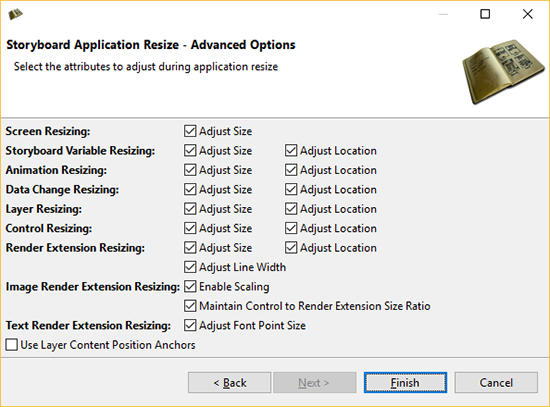
Screen Resizing
Adjust Size: Scales the size of all the screens in the application.
Storyboard Variable Resizing
Adjust Location: Scales the location of all the user defined variables in the application that have been bound to a render extension location or center of rotation points.
Adjust Size: Scales the size of all the user defined variables in the application that have been bound to a render extension size.
Animation Resizing
Adjust Location: Scales the start and end values for grd_x, grd_y.
Adjust Size: Scales the start and end values for grd_width and grd_height.
Data Change Resizing
Adjust Location: Scales values for grd_x, grd_y.
Adjust Size: Scales values for grd_width and grd_height.
Layer Resizing
Adjust Location: Scales the location for all of the layer instances in the application.
Adjust Size: Scales the size of all the layers in the application.
Control Resizing
Adjust Location: Scales the location for all of the controls in the application.
Adjust Size: Scales the size of all the controls in the application.
Render Extension Resizing
Adjust Location: Scales the location for all of the render extensions in the application.
Adjust Size: Scales the size of all the render extension in the application.
Adjust Line Width: Changes the width of lines that appear in any render extension with the style set to “Line”. The line width will be scaled by the value of the smallest scale factor, be it that of height or that of width.
Image Render Extension Resizing
Enable Scaling: Enables the scale flag on all image render extensions.
Maintain Control to Render Extension Size Ratio: “Enable Scaling” by itself stretches images to fit the entire control and may not have the desired effect. This option preserves the ratio from Control to Render Extension so the images will not look disproportionate or out of place within the control.
Text Render Extension Resizing
Adjust Font Point Size: Scales the text font size by the value of the smallest scale factor, be it that of height or that of width.
Others
Use Layer Content Position Anchors: Resizes the layers, but not the controls, groups, and render extensions. This option overrides the options to resize those elements. The 'next' button of the Resize Wizard will be enabled which transitions to anchor page, a selection for the anchor point for the controls/groups within their respective layers.
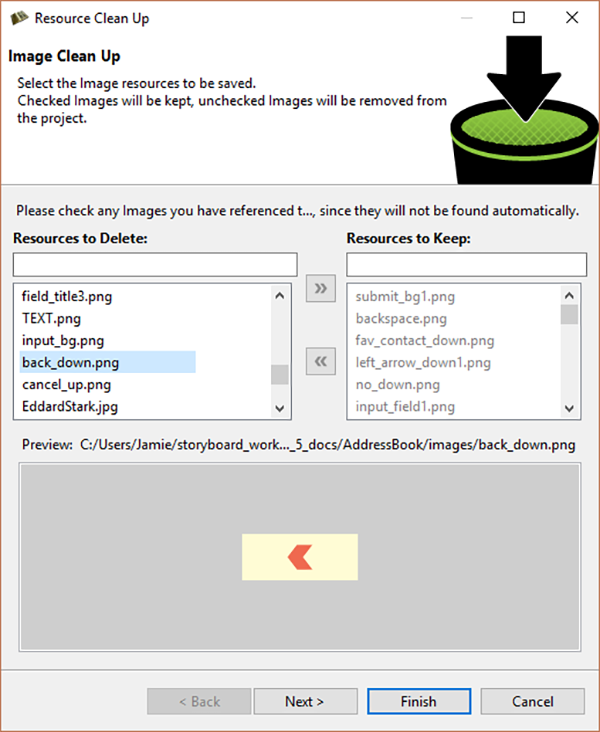
Run the Resource Clean Up wizard from within the Images view or by selecting the model file in the Navigator view and selecting Resource Clean Up... from the menu.

The Resource Clean Up wizard is used to remove resources that are present in the workspace but are no longer referenced by the project. In the wizard, the list on the left side contains the resources (fonts, images) and is used to select the resources that should be maintained/kept in the project. All resources that are not selected are permanently removed from the project and file system. The preview on the right side contains a preview of the selected resource and the file system location of that resource.
This tool can only detect those resources that are directly referenced by the project. It is important that resources that are referenced from external programs or scripts be manually checked so as to prevent their removal from the project.
Once all of the resources to remove have been identified, selecting OK permanently removes those files from the file system.
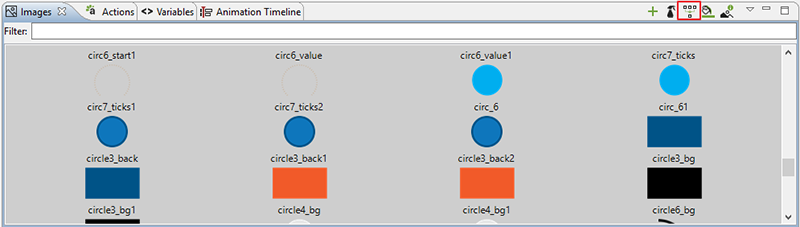
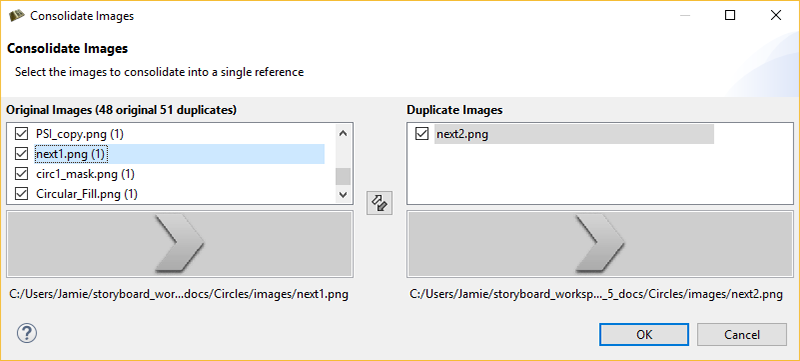
Launch the Consolidate Images Wizard from the toolbar in the Images view.

Launching the Consolidate Images wizard analyzes all of the images in the workspace. These images are compared byte by byte to determine if their content is identical and can safely be consolidated together into a single reference.

Once the analysis is complete, a dialog presents the results showing the duplicate images that have been detected and provides a visual comparison of the source and reference images to ensure that they are different.
By default, all duplicates are consolidated into a single reference. To remove a reference from being consolidated, deselect the item.
Selecting OK searches the model and consolidates variable and argument references to unify their references.

After all of the references have been combined there are likely to be a number of images that are no longer used. These can be immediately deleted from the workspace at this point.
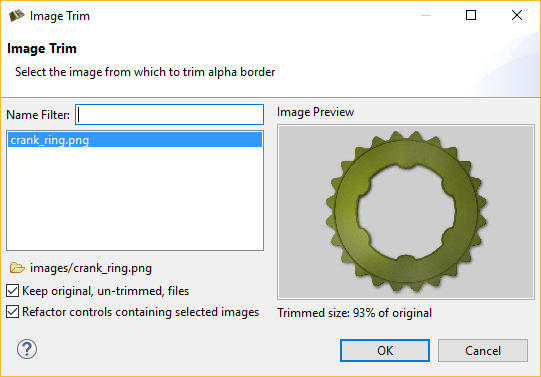
The Trim Images Wizard can be launched from the toolbar in the Images view.

The Image Trim wizard analyzes all (no selection made) or just the selected images from the Image view. It scans the image looking for transparent pixels on the borders of the image, in order to shrink the image to it's smallest possible size.
The Wizard displays the selected images (or all images, if no selection) that have any pixels to be trimmed. The image preview shows the candidate image, and provides information on how much of the image will get trimmed. By default, the wizard makes copies of the original, untrimmed files and keeps them in the file system. If you would like to delete the original untrimmed files, simply deselect the appropriate checkbox.
The wizard also refactors all controls containing this image, while maintaining the proper control size and the position of the image within each control.
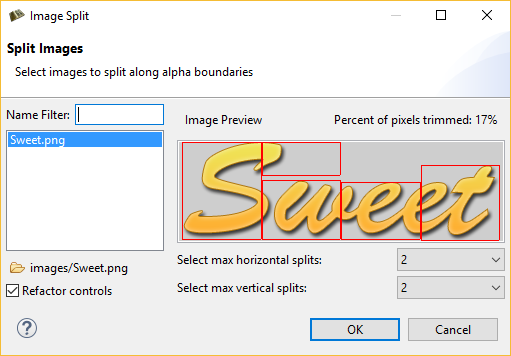
Launch the Split Images Wizard from the toolbar in the Images view.

The Image Split wizard analyzes all (no selection made) or just the selected images from the Image view. It scans the image once, looking for transparent pixels and calculates how the image should be split to get rid of the maximum amount of transparent pixels.
The preview displays a red outline of how the image will be split, and will update according to how many horizontal and vertical splits you specify. The percent of pixels eliminated is displayed in the top right corner.
When you select OK, the image split operation proceeds on those images you have selected. After splitting the images, all references in your app to the previous image are refactored such that the controls containing those images are replaced with the new split images positioned appropriately.
To leave the controls as they are and not perform the refactoring, simply deselect the Refactor controls check box at the bottom of the wizard.
Launch Merge Control Images from the Application Model view or by selecting > from the right-click menu on the desired control.
This can be used when you have one or more controls with static image content that will not change during runtime. It can be more efficient to flatten those render extensions into a single static image. The controls must be in the same layer for the wizard to work correctly.