After an application has been created, it is a good idea to run it through the simulator to validate the runtime behaviour before exporting the application to a Storyboard Embedded Engine deployment file. The simulator is a host based instance of the Storyboard Embedded Engine and should exhibit the same operational behaviour as the target, though there may be differences in the level of performance obtained because of the different CPU and graphics characteristics.
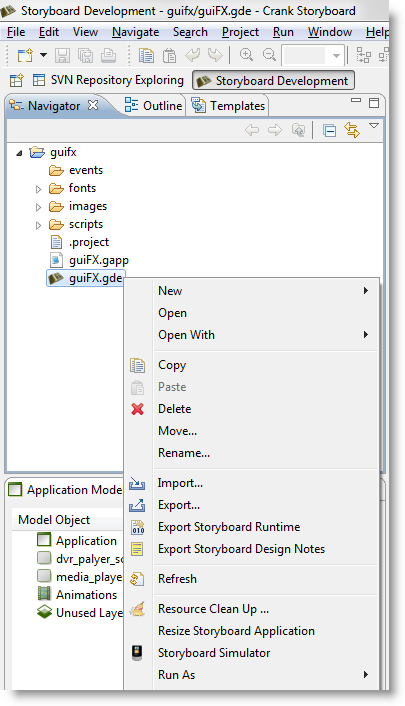
Simulating a Storyboard application is a straightforward process. From the Navigator view you can right click on the Storyboard designer file (*.gde) and select the Storyboard Simulator option.

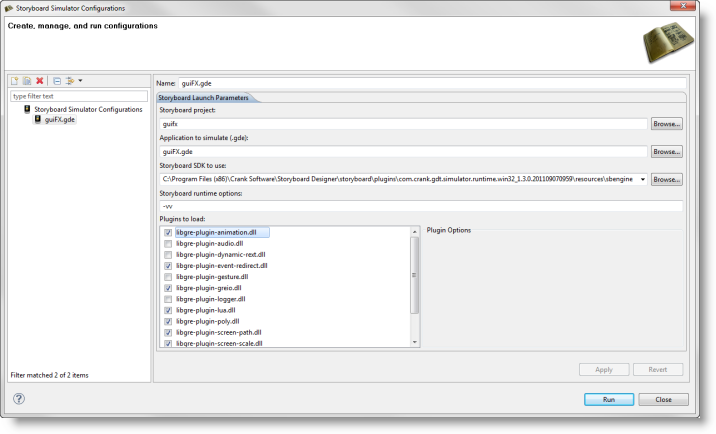
Alternatively you can select the Storyboard Simulator option from the toolbar or main menu and select Storyboard Simulator Configurations… which will allow you to customize how the simulator is launched.
The options include configuring which plug-in are to be loaded by the simulator and what level of verbosity should be used to run the simulator.
 |
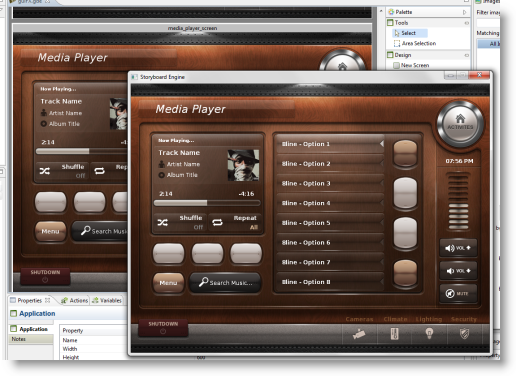
When the simulator is launched, then it will perform an automatic export to a Storyboard Embedded Engine to a temporary directory and run the application in its own window on the host system.

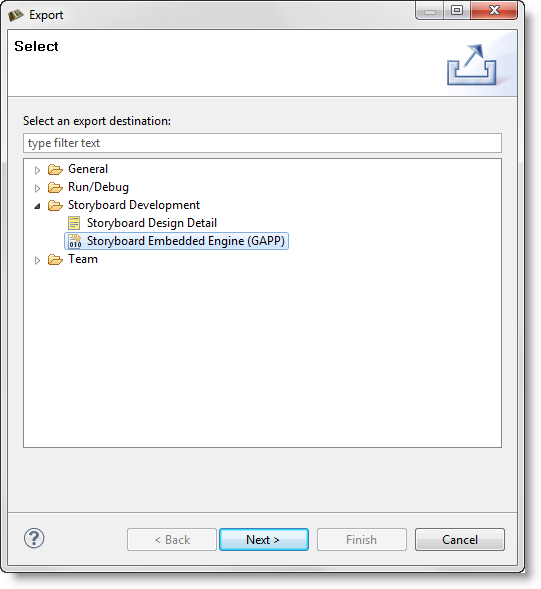
Exporting a Storyboard Embedded Engine configuration is initiated from the main menu as File > Export. This will bring up the export wizard.

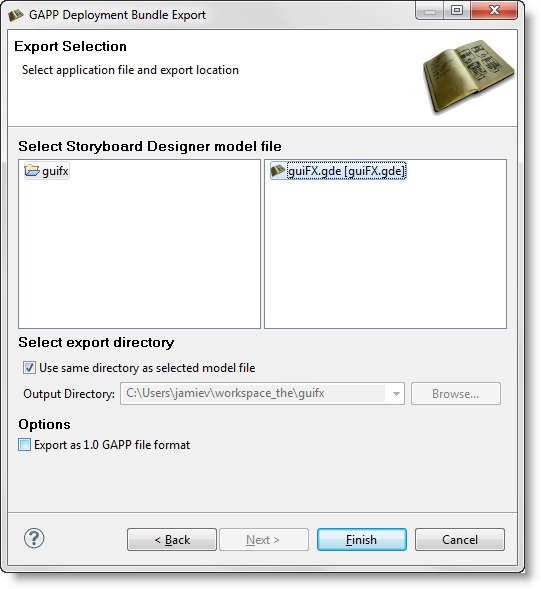
Selecting the Storyboard Embeded Engine (GAPP) option and clicking Next will bring up an export file selection dialog. Select the Storyboard application file (*.gde) that you want to export and the output location that you want to export to.

Selecting Finish at this point will create the specified directory and create a Storyboard Embedded Engine (*.gapp) runtime file and also export the resources from the images, fonts and scripts directories.
It also possible to perform headless exports of the Storyboard Design files to the Storyboard Embedded Engine files from a command line or scripting environment.
PATH_TO_INSTALL/Storyboard_Designer/storyboard/Storyboard -application com.crank.gdt.ui.gappexport model=<PathToGDEFile> output=<PathToGAPPFile>
Where the model is the full path to the Storyboard Designer
model file and the output parameter specifies where the
filesystem path where the Storyboard Engine file will be created and the
associated resources created.
Exporting as an Android application will create an Android package that is suitable for use on Android devices. The packages generated will only work on devices running Android version 2.3.3 and above.
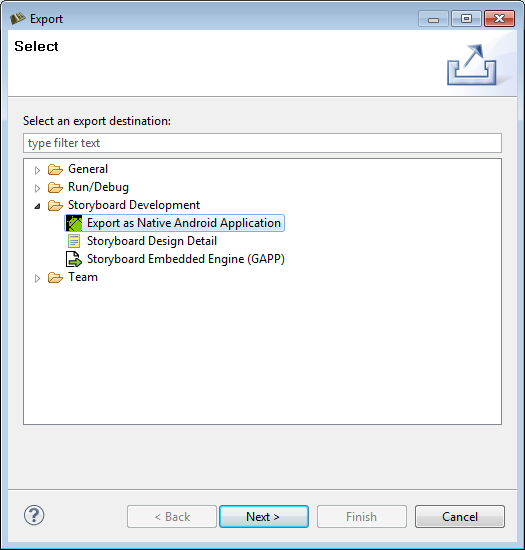
The creation of an Android package is initiated from the main menu as File > Export. This will bring up the export wizard:
 |
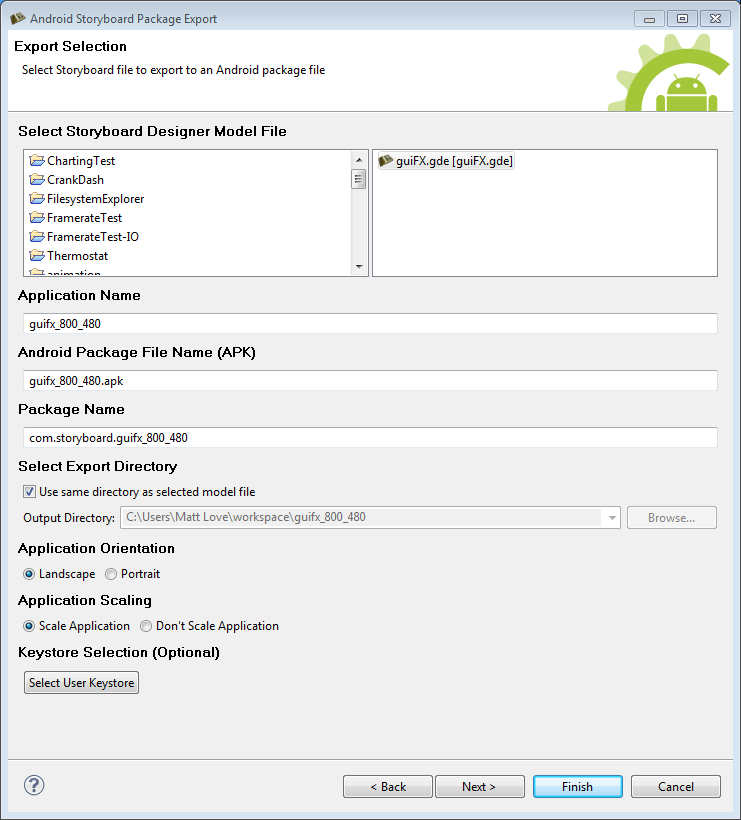
Selecting the Export as Native Android Application option and clicking Next will bring up an export file selection dialog. Select the Storyboard application file (*.gde) that you want to export. Choose appropriate names for the application name, android package file name, and the package name. Select the directory to export to and options for application orientation and scaling. Clicking Select User Keystore allows the use of a user-defined key to sign the application (optional).
![[Note]](file:/C:/eclipse3.5/plugins/com.oxygenxml.editor_11.2.0.v2010090711/frameworks/docbook/xsl/images/note.png) | Note |
|---|---|
Currently, without rooting an Android device, there is no way of enabling a full screen mode. This is a Google design decision. |
 |
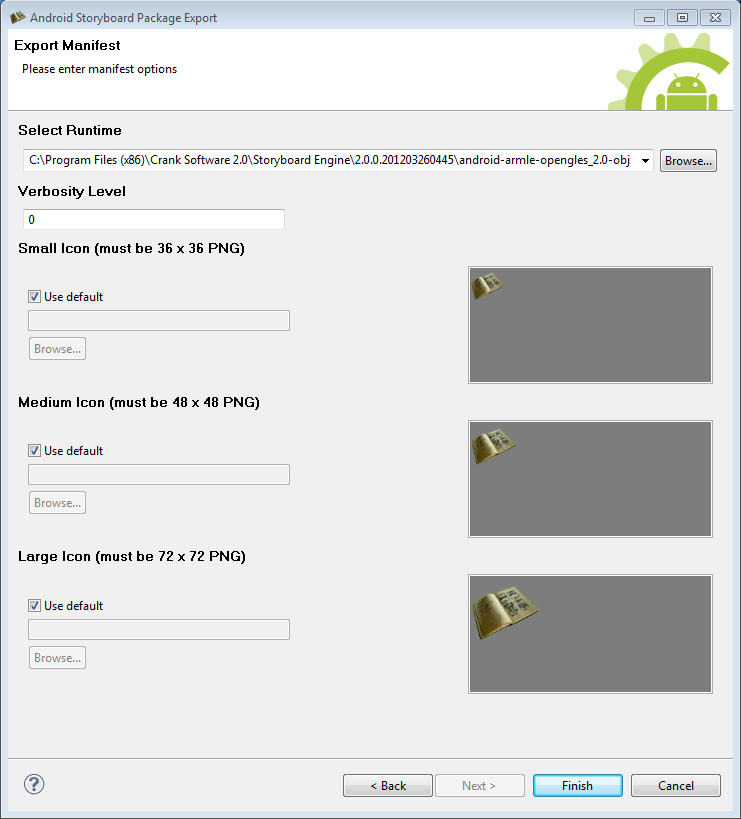
Clicking Next at this point will bring up the a page with options for choosing a specific Storyboard Engine to use, setting Storyboard Engine’s verbosity level, and for selecting the icons for the application. Optionally Finish could be selected to use the defaults.
 |
Selecting Finish at this point will create the Android application package file (APK) in the directory specified. This application package can then be transferred to an Android device by simply copying the package onto a USB or SD card.
Storyboard Designer allows developers to create re-usable design components, templates, that can be shared among multiple projects.
A template is created by selecting a Storyboard Designer model element in either the Storyboard editor or the Application view and right clicking and selecting Create New Template. A dialog will prompt for a template name, description and the name of the file to save the template as.
Any number of controls may be templated together, regardless of their parent layers. The control template generator will transfer over all variables, actions and render extensions that are associated with the template source controls. The template will also contain a copy of all images, fonts and script file resources and transfer any animations that are referenced by the control.
When the template is applied if these resources don't exist in the existing project then they will be transfered from the template to the containing project. If the resources already exist, then it is assumed that these resources should be used in place and the existing resources are not modifed.
Templates are stored in an external file format so that they can be shared and incorporated into other projects by adding them into the target project's templates directory. Once they have been added to that directory they will be parsed by the project and will be displayed in the Templates view and be made available for use. By default new templates are saved in that project's templates directory.
New actions can be added to the Storyboard Engine through standard programming extension points. In order to make those new actions available within the Storyboard Designer development environment it is necessary to describe the name and type of the action arguments in a template so that they can be properly presented within the Storyboard Desginer user interface. This can be done on a project by project basis using an action template file.
An action template is an XML file with the following formatted content:
<actiontemplates>
<template name="NAME">
<arguments>
<element name="ARG_NAME" type="ARG_TYPE" />
... as many elements as there are arguments ...
</arguments>
</template>
... as many templates as there are actions ...
</actiontemplates>
The user defined fields are as follows:
- NAME
This is the name of the action as it appears in the Storyboard Engine runtime (gapp) file.
- ARG_NAME
This is the name of an argument option as it appears in the Storyboard Engine runtime (gapp) file.
- ARG_TYPE
This is the type of the argument and can be one of the following:
- string
A text string value
- integer
A numeric value with an optional range specified by 'min' and 'max' attributes
- boolean
A boolean true/false value
In order to be automatically included in a Storyboard
Designer project, the action template file should be placed in the
templates directory of the project where it is to be used.
The name of the template file can be anything valid for the filesystem, but
it should contain the file extension .sbat in order to identify
it as an action template file.
New render extensions can be added to the Storyboard Engine through standard programming extension points. In order to make those new render extensions available within the Storyboard Designer development environment it is necessary to describe the name and type of the render extension arguments in a template so that they can be properly presented within the Storyboard Desginer user interface. This can be done on a project by project basis using an render extension template file.
A render extension template is an XML file with the following formatted content:
<rendertemplates>
<template name="NAME">
<arguments>
<element name="ARG_NAME" type="ARG_TYPE" />
... as many elements as there are arguments ...
</arguments>
</template>
... as many templates as there are actions ...
</rendertemplates>
The user defined fields are as follows:
- NAME
This is the name of the render extension as it appears in the Storyboard Engine runtime (gapp) file.
- ARG_NAME
This is the name of an argument option as it appears in the Storyboard Engine runtime (gapp) file.
- ARG_TYPE
This is the type of the argument and can be one of the following:
- string
A text string value
- integer
A numeric value with an optional range specified by 'min' and 'max' attributes
- boolean
A boolean true/false value
In order to be automatically included in a Storyboard
Designer project, the render extension template file should be placed in the
templates directory of the project where it is to be used.
The name of the template file can be anything valid for the filesystem, but
it should contain the file extension .sbrt in order to identify
it as an render template file.