Animation Preview with Design States
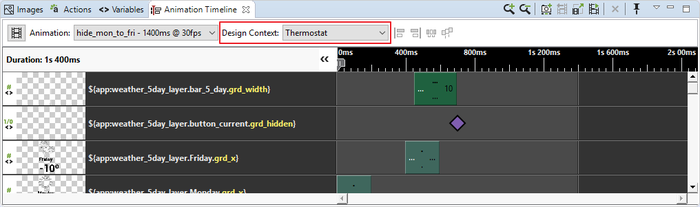
One useful feature of Design States is the ability to create a custom starting point for the Animation Preview tool. Some animations have a forward and a reverse animation. With Design States, the Animation Preview tool can be instructed to begin the preview from a particular Design State as the starting point. In order to specify which context to use for the Animation Preview, there is a field, shown below.

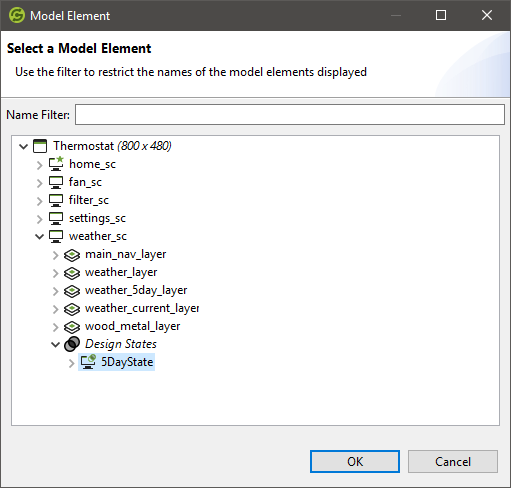
Opening the Design Context dropdown and selecting will open the following dialog, which is used to select the specific context in which to run the animation. The selected model object may be in a Design State, or may be the Design State itself.
The current animation is hide_mon_to_fri which is the reversed animation of show_5_day. In this sample, we have a Design State that represents the show_5_day animation, 5DayState, by selecting it as the starting point for the Animation Preview, we can preview hide_mon_to_fri starting from the end of the show_5_day animation.