What are Design States?
Design States are a visual representation of screen which is in a different state, because data has changed. A Design State may represent a screen after running an animation or a set of data changes. Design States allow users to communicate how a screen might change during the normal execution of your application.
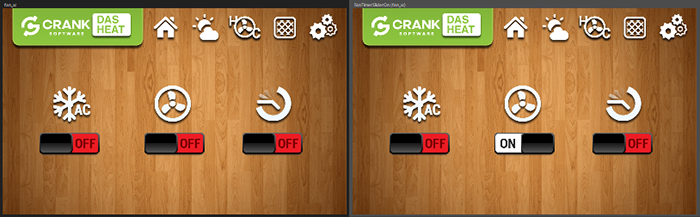
In the screenshot below, we have the default Screen on the left and the Design State on the right. This Design State represents what the screen will look like if the user selects the fan toggle button.

Design States enable the user to work with content that may not be visible by default. In the example below, the Design State 5DayState has a single argument which is the show_5_day animation, this is a representation of how the screen will look when a user presses the "5 DAY FORECAST" button.

Model elements cannot be added/removed from Design States, these operations are always global. Removing a control, will remove the control from the application. Design States are limited to making changes that can also be made at runtime, this means setting internal model object attributes (x, y, width, height, hidden) and changing Storyboard variables.