Event Driven Interaction Model
Storyboard is an entirely event-driven user interface state machine. Events are the basic communication mechanism for triggering activity and passing data in a Storyboard application.
Events are named entities and optionally carry an extra binary data payload. Events come in three main flavours:
Traditional events such as press, release, motion, and keydown are generated by standard input sources. As these events are generally common, Storyboard provides a public definition for these events so that they can be externally generated in a consistent manner.
Application events are events that are specifically related to the user interface and are designed to trigger activity from within the user interface itself. Events used this way form an internal API for the application and are generally private as they may be used solely for triggering a common UI experience such as "start_animation" or "goto_screen".
External events are events that typically make up the data communication API with a backend service that contains the core data model of the product. These events frequently contain a domain-specific data payload related to the application. External events represent the API between front-end user interface and backend service and are specific to a product and should be well-defined to allow parallel development to occur among front and backend developers.
Events may be received from multiple different input sources, but are always processed serially by the Storyboard Engine.

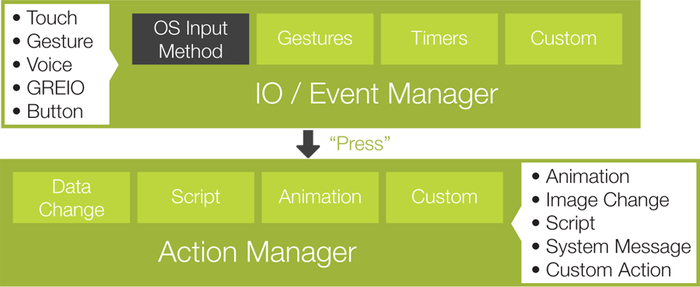
Events trigger actions. Actions perform tasks; manipulate data, interact with the system, log messages, generate more events. There are many different actions that perform different things. Screen transition actions perform visual screen transitions. Data change and animation actions modify data within the UI that can cause a visual change. Timer actions are used to trigger new events in either a repetitive or one-shot manner, while Lua script actions invoke a callback function scripted in Lua (Lua is a script programming language used for glue logic in Storyboard). In addition to all of the fixed actions, the Storyboard SDK provides users with the ability to write and contribute their own actions to the engine.
The event/action association can be made on any of the model elements. For example, a control with an image render extension that is acting like a push button might have an event/action association that would match a press event and cause a data change action that hides or shows a control or perhaps changes the value of a variable.
Where the event/action association is made is important. Associations that are made on controls must be triggered by position-related events, such as press and release, otherwise the control must use focus settings to ensure that non-position based events (such as external events) are delivered to their context. Associations that are made on layer or group model objects are more generic, but in order to be triggered the event must first be potentially triggered against a control in that context. Screen actions will always be matched as long as the screen is the currently visible screen. Application event/action bindings are the most general and will match in all contexts and are generally the most suitable when matching external events and processing model data.
The event-driven model that Storyboard uses for user interaction has significant benefits that may not be immediately apparent. The first is that the events form a discrete and defined interface point between the UI and the rest of the product. By isolating the external events:
Graphic designers working on the user interface have a clear expectation regarding the data they have available to interpret.
Test developers can exercise both the frontend and backend by generating simulated events with artificial data.
Backend software developers have a clear direction on what data they are making available and do not have to overexpose or overdevelop their interfaces for functionality that will never be used.
The event model also ensures a complete decoupling of the UI from the implementation and is what makes desktop simulation such a practical reality. Simulated data can be easily injected in environments where the real target hardware may not be ready, prohibitively expensive, or just plain awkward to work with. Building the UI in a comfortable environment and knowing that it will move readily to the embedded target at the time of deployment with small adjustments is an invaluable boost to overall productivity.