Working with Scrolling Content
Table of Contents
Pixel based scrolling tables and scrolling layers provide the ability to scroll content in a smooth and uniform fashion. Configuring table's for scrolling is covered in the chapter Creating Lists and Tables. Scrolling layers are based entirely on the bounds of their child group and control content and require a simple property enablement Enable layer scrolling behaviour within the .

When scrolling is enabled the object that is being scrolled, be it a layer or a table, is
being moved as if it were positioned virtually and the object bounds provide the viewport into
that virtual position. To track and measure this virtual positioning there are two internal
Storyboard variables grd_xoffset and grd_yoffset that can be used
to determine the virtual object position relative to the it's actual position. Considering
the y offset value, when it is at 0 the content is aligned with the top of the control. When
the y offset value is negative the content appears to be moving down.
When scrolling is enabled in the properties for an object the Storyboard Engine will start automatically tracking any press, release and motion events targeted at the object. While a press is active, the object will track exactly to the user motion. Once the press turns to a release, then the object will scroll automatically based on the scrolling properties configured.
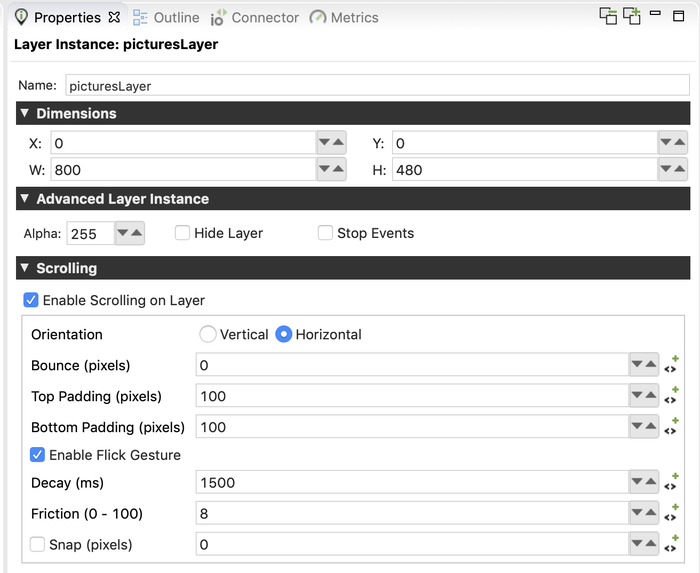
| Orientation | Vertical or Horizontal scrolling |
| Bounce | Number of pixels for the scrolling object to bounce when reaching the edge of the contents within the object |
| Top/Bottom Padding | Additional pixels at the top (left) or bottom (right) to allow scrolling past the edge of the contents within the object |
| Flick Gesture | If enabled, the object will continue to scroll after a drag and release based on the momentum of the gesture |
| Decay | Maximum time in milliseconds the scrolling object will scroll after a flick |
| Friction | A number from 0 to 100 to determine the friction level of the scrolling object. With higher friction it becomes more resistant to moving when swiped and more inclined to slowing down when released |
| Snap | If enabled, a scrolling table will automatically have its cell boundaries snap to the specified pixel offset after a flick gesture is triggered. A scrolling layer will have its offset snap to the nearest multiple of the specified offset |