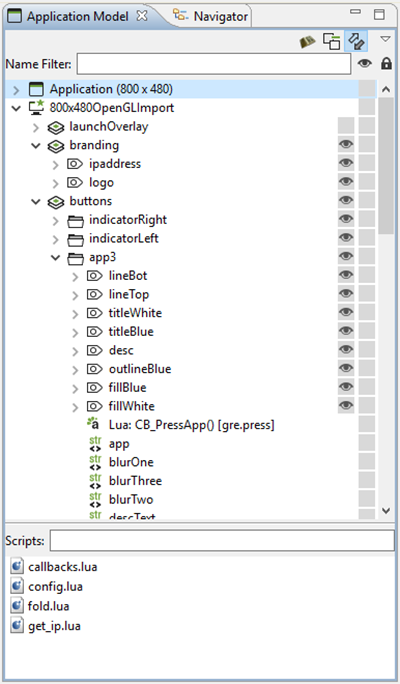
Application Model View
The Application Model view displays a tree representation of the model objects that make up the Storyboard application.

The tree representation aligns with the Storyboard model representation and allows editing operations to be performed on elements that may not be visible within the editor. For each of the application, screen, layer, and control objects the Application Model displays the Actions and Data Variables associated with that model object.
The visibility of the layer instances and controls can be quickly adjusted through the Application Model view by toggling the setting in the visibility column. The changes made here will be immediately reflected in the editor and will also be reflected in the Storyboard Engine runtime file as the initial setting for the layer instance or control.
Since layers are displayed as layer instances, the tree will show layer and control content several times in the tree. If the Link with Editor toolbar option is enabled, when a model object is selected in the Application Model view the editor will automatically scroll to present the appropriate context of their selection. The same behavior can be achieved by double-clicking on a model object if the view's content is not synchronized with the editor.
The Application Model view tree also displays all of the scripts, animations, and unused layers that are currently a part of the application design.
You can copy and paste model elements, such as screens, layers, controls, and actions, from one application to another using this view.