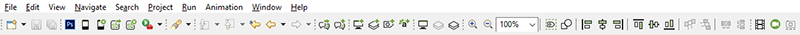
Editor Toolbar

In addition to the editing options available right click menu, the toolbar provides functionality that is context sensitive to the editor being used. When a Designer file is being edited (and the editor area has focus) the toolbar provides short cuts to several common operations.
- Storyboard Simulator
This will export the Designer file being edited to a Storyboard Engine file and simulates it using the host based Storyboard Engine configuration.
- Zoom Display
This controls the current zoom level of the display. This value can also be adjusted by CTRL+MouseScroll or COMMAND+Scroll using a wheel mouse or touchpad.
- Align and Resize
These toolbar actions provide a convenient alternative to manual alignment by aligning the selected controls automatically with one another. When a single control is selected the alignment is performed relative to the screen. When multiple controls are selected, the alignment is performed relative to each other.
- New Model Elements
These toolbar actions provide an alternative to the palette for the quick construction of screens, layers and controls.
- Control Outline
These toolbar actions control how the control content is displayed within the editing environment. By enabling the control outline, a border will be drawn around controls and layers. By enabling the wireframe mode, no control content will be drawn, but an outline of the controls is drawn. These modes can be used to optimize the application layout to avoid unnecessary damage and redraw operations.
- Wireframe
The wireframe mode turns off all of the render extension drawing within the controls and shows only an outline of the controls, layers, and screens similar to what is provided by the Control Outline functionality.
This functionality is useful to minimize the amount of control overlap that occurs so as to prevent excessive redraw damage areas.